في هذه الصفحة ستتعرف على طريقة تسطيب قالب موضوع وكيفية تشغيل أو تعطيل جميع عناصر ومميزات القالب.
تركيب القالب
2- قُم بأخذ نسخة احتياطية للقالب الحالي في المدونة من خلال الذهاب إلى جزء "المظهر" في الشريط الجانبي ومن ثم الضغط على السهم بجانب زر "تخصيص/تعديل HTML" وثم على "الاحتفاض بنسخة احتياطية".
3- قُم بالذهاب إلى "المظهر" وقم باختيار أحد القوالب الافتراضية الخاصة ببلوجر وإضغط على "تطبيق".
4- ومن ثم في نفس القسم قم بالضغط على السهم جانب زر "تخصيص/تعديل HTML" ومن ثم خيار "تعديل HTML" وقم بحدف جميع الأكواد الموجودة، وضع مكانها أكواد قالب التنظيف التالية:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:skin><![CDATA[/*
-----------------------------------------------
Name : Cleaning Template
Designer URL : https://machroo3-template.com/
year : 2024
----------------------------------------------- */
]]></b:skin>
</head>
<body>
<b:section class='main' id='main' showaddelement='yes'>
<b:widget id="Blog1" locked="true" type="Blog" />
</b:section>
</body>
</html>تفعيل القالب
قبل الشروع في استخدام القالب من الضروري تفعيله ويتم ذلك بطريقة بسيطة للغاية، وذلك بالتواصل مع فريق المدفوعات بعد شراء القالب لإضافة بريدك الإلكتروني لقاعدة البيانات.2- بعد التفعيل قم بنسخ كود التفعيل من خلال الضغط على الزر الشبيه بالمفتاح بالجانب الأيسر للمدونة المفعلة، واتجه إلى قسم "التنسيق" في الشريط الجانبي لواجهة بلوجر.
3- وقُم باختيار عنصر "كود التفعيل" وقم بلصق رمز التفعيل الخاص بك واضغط على "حفظ" وستتم عملية تفعيل المدونة.
تحذير !
من المهم تفعيل القالب قبل الشروع في استخدامه.
أكواد الميتا
أغلب أكواد الميتا في قالب موضوع تعمل بشكل تلقائي، لكن بعض الأكواد يتم إضافتها بشكل يدوي من أجل تسهيل عملية فهم محتوى مدونتك من محركات البحث وتجنب حضرها على مواقع التواصل الاجتماعي.وإضافتها أمرا في غاية البساطة، قُم بالتوجه إلى قسم "المظهر" ومن ثم اظغط على خيار "تعديل HTML" ستجد في بداية أكواد القالب كلمة "<!-- Required -->"
- أبرز الكلمات المفتاحية التي تستهدفها مدونتك ( ضع علامة , بين كل كلمة مفتاحية ).
- نيتش أو مجال المدونة.
- اسم تطبيق المدونة ( في حالة عدم وجود تطبيق ضع اسم المدونة ).
- اسم مالك المدونة ( سواء اسمك الشخصي أو اسم شركتك أو مؤسستك ).
- بريدك الإلكتروني أو البريد المخصص للمدونة.
- معرف (id) تطبيق الفيسبوك ( بإمكانك الحصول عليه من هنا ).
- معرف (id) حساب مدير التطبيق ( بإمكانك الحصول عليه من هنا ستجده في رابط البروفايل مكون من 15 رقما ).
- رابط صفحة المدونة على تطبيق فيسبوك.
- رابط حساب المؤلف على تطبيق فيسبوك.
- اسم حساب تويتر ( @name ).
الصورة البديلة
وهي صورة المدونة التي تظهر بشكل تلقائي عند مشاركة المدونة على مواقع التواصل الاجتماعي أو عند مشاركة مقال بدون صورة..png)
وبإمكانك تغييرها بسهولة من قسم "المظهر" بالضغط على السهم جانب زر "تخصيص" ومن ثم "تعديل HTML" ومن ثم ابحث عن هذا الكود :
<b:includable id='NoImage'>ملاحظة
الصورة البديلة الجديدة يجب أن تكون مستضافة على منصة بلوجر أو أي موقع لرفع الصور مثل موقع ibb image، ويفضل أن تكون بقياس 800x470.
- قم بزيارة هذا الرابط.
- ضع رابط المدونة كاملا.
- اضغط على زر "Debug".
- من ثم سيظهر زر "Scrape again" اضغط عليه مرارا إلى حين ظهور الصورة البديلة الجديدة.
إعدادات القالب
في جزء إعدادات القالب بإمكانك التحكم وتعطيل وتشغيل جُل عناصر ومميزات قالب موضوع بسهولة دون الحاجة للتعامل مع الأكواد البرمجية الصعبة.وذلك من خلال استعمال بعض التعليمات البسيطة والتي تتمثل في :
- true : لتشغيل الخاصية.
- false : لتعطيل الخاصية.
ملاحظة
توجد بعد الخاصيات لا يتم تشغيلها أو تعطيلها بتعليمات true و false وستجد لها شرح مخصص لكيفية استخدامها.
التحكم في المظهر
- إخفاء/إظهار الشريط الجانبي في الصفحات.
- إخفاء/إظهار الشريط الجانبي في المقالات.
- إخفاء/إظهار الشريط الجانبي في الصفحة الرئيسية.
- تفعيل/عدم تفعيل الأيقونات بالألوان.
- إخفاء/إظهار زر القائمة الرئيسية.
- إخفاء/إظهار الكاتب.
- إخفاء/إظهار زر القائمة الرئيسية.
- إخفاء/إظهار شريط البحث.
<div class="qw-widepost"></div>التحكم في الخصائص
- تثبيت/عدم تثبيت الهيدر أو القائمة العلوية.
- تشغيل/تعطيل زر الصعود للأعلى.
- تثبيت/عدم تثبيت الشريط الجانبي أثناء التمرير.
- تشغيل/تعطيل تأخير تحميل أكواد القالب حتى التمرير لزيادة السرعة lazy-load.
- عنوان عرض المزيد من المواضيع (هنا أكتب أي عنوان تفضله).
- تشغيل/عدم تشغيل الوضع الليلي.
حماية المحتوى
- إيقاف/تشغيل زر الفأرة الأيمن لمنع نسخ أي كود أو محتوى.
- إيقاف/تشغيل منع نسخ المحتوى الكتابي فقط في المدونة.
النص أو الجملة أو الفقرة أو المحتوى المنسوخ. جميع الحقوق محفوظة لموقع قالب موضوع © اقرأ المزيد على : https://www.machroo3-template.com/article-link.html
لتشغيل أداة الرابط التلقائي، قم بتغيير اسم الموقع في الكود أسفله ومن ثم قم بنسخه وفي قسم "المظهر" اضغط على السهم جانب زر "تخصيص" ومن ثم "تعديل HTML" ومن ضع الكود عند نهاية اكواد القالب، ومن ثم اضغط على "حفظ".
<script type="text/javascript">function addLink(){var a=document.getElementsByTagName("body")[0];var b;b=window.getSelection();var c="<br/><br/> جميع الحقوق محفوظة لموقع قالب موضوع © إقرأ المزيد على : <a href='"+document.location.href+"'>"+document.location.href+"</a>";var d=b+c;var e=document.createElement("div");e.style.position="absolute";e.style.left="-99999px";a.appendChild(e);e.innerHTML=d;b.selectAllChildren(e);window.setTimeout(function(){a.removeChild(e)},0)}document.oncopy=addLink</script>إعدادت صفحة تحويل الروابط
صفحة الروابط هي ميزة تقلل من نسبة الارتداد + تزيد من أرباح أدسنس، دورها هو جعل الزائر ينتظر لمدة معينة قبل مغادرة الموقع أو الوصول لرابط معين.1- لتشغيل خاصية تحويل الروابط، أولا قُم بإنشاء صفحة جديدة باسم redirect أو أي اسم ومن ثم قم بكتابة المحتوى الذي تريده.
2- ومن ثم قم بالتحويل من نمط المقال أو "عرض وضع الإنشاء" إلى "عرض HTML" ومن ثم ضع الكود أسفله في الموضع الذي تريد أن يظهر فيه عداد الانتظار.
<div id="pageredirect"></div>3- الآن قم بنشرالصفحة.
4- والآن توجه إلى "التنسيق" في جزء "تحويل الروابط" إستخدم الأدوات في الجدول أسفله بما يناسب ومن ثم اضغظ على "حفظ".
| الإدخال | الوظيفة |
|---|---|
| redirect-page | رابط صفحة تحويل الروابط. |
| Block-Sites | مواقع صديقة لا يتم إعادة التوجيه فيه، مثال : google.com|youtube.com. |
| Timer | وقت انتظار الزائر قبل ظهور الرابط. |
| text-err | الرسالة التي تظهر في حالة تعطل أو عدم وجود الرابط. |
| text-ready | الرسالة التي تظهر عند جاهزية الرابط. |
| text-Configure | الإشعار الذي يظهر أثناء عملية الانتظار. |
تخصيص القالب
في هذا القسم تستطيع تغيير جميع ألوان القالب بشكل كامل وفي كل جزء، ولتخصيص القالب تنتقل إلى قسم "المظهر" ومن ثم تضغط على زر "تخصيص".في بداية تبويب الخلفية داخل زر "تصميم اللون الأساسي" يمكنك تغيير اللون واختيار لون أساسي واحد يعمل على القالب بشكل كامل.
في تبويب "الإعدادات المتقدمة" تستطيع تغيير لون كل أداة لوحدها بشكل منفرد و إضهارها أو إخفائها.
بعد الانتهاء من التعديلات قم بالضغط على زر "الحفظ" قبل الخروج.
عناصر القالب
جميع عناصر قالب موضوع موجودة داخل قسم "التنسيق" و يمكنك التحكم فيها والتعديل عليها وتشغيلها أو تعطيلها بسهولة تامة.وهذا شرح مفصل وسهل لكيفية استخدام أي أداة على حدة.
رأس المدونة
في جزء رأس المدونة بإمكانك تغيير/إضافة/تعديل الشعار أو عنوان المدونة والقائمة الرئيسية والإعلان العلوي في الهيدر والسلايدر الرئيسي.الشعار (رأس الصفحة)
يوجد خيارين لعنصر الشعار في القالب وهما:- إظهار شعار خاص بالمدونة.
- إظهار عنوان المدونة.
القائمة الرئيسية
لإستخدام القائمة الرئيسية الافتراضية اتبع الخطوات الآتية :1- اتجه إلى التنسيق ومن ثم "القائمة الرئيسية" ومن ثم اختر "إضافة عنصر جديد" وفي خانة "اسم الموقع الجديد" ضع اسم التصنيف أو القسم.
2- وفي خانة "عنوان URL للموقع الجديد" قُم بإضافة رابط القسم، والذي سيكون على هذه الهيئة :
/search/label/القسم
5- بعد إضافة الأقسام قُم بترتيبها لتصبح متسلسلة كما ترغب باستخدام الأسهم الصغيرة بالجانب الأيسر لاسم القسم.
إعلان الهيدر
من خلال قسم "التنسيق" في جزء رأس المدونة وفي أداة "إعلان" تستطيع وضع شفرة إعلانية متجاوبة، عبر الضغط على زر "التعديل" وفي خانة "المحتوى" ضع شفرة الإعلان ومن ثم اضغط على زر "حفظ" (شاهد الشرح بالفيديو في جزء إعدادات الإعلانات).السلايدر الرئيسي
- random : لجلب المقالات بشكل عشوائي.
- recent : لجلب أحذث المقالات.
- قسم معين : لجلب المقالات من قسم معين ضع إسم القسم.
أشكال المواضيع
يوفر لك قالب موضوع 3 أشكال وسلايدات مختلفة لعرض المواضيع في الصفحة الرئيسية قم باختيار الشكل الذي تفضله وعدد ومصدر المواضيع ومن ثم اضغظ على زر "توليد الكود"..png)
.png)
.png)
منطقة التدوينات
في منطقة التدوينات تستطيع التحكم في عدد المواضيع المعروضة في الصفحة الرئيسية والتحكم في تشغيل/تعطيل إضافات داخل المقالات.رسائل المدونة الإلكترونية
اضغط على زر "تعديل" ومن ثم وفي خانة "عدد المشاركات على الصفحة الرئيسية" قُم بكتابة عدد/رقم المواضيع التي ترغب بظهورها، ومن ثم اضغط على زر "حفظ".إضافات للمقالة
- إخفاء/إظهار جدول محتويات الموضوع.
- إخفاء/إظهار ميزة اقرأ أيضا داخل المقالات.
- إخفاء/إظهار إضافة مواضيع ذات صلة.
بإمكانك تغيير تسمية أداة اقرأ أيضا وأداة جدول المحتوياتوالمواضيع ذات صلة بما ترغب من خلال، الضغط على أيقونة أو رمز التعديل و في "عنوان URL للموقع الإلكتروني" ضع التسمية الجديدة واضغط على "حفظ" ومن ثم زر "حفظ" الرئيسي.
عناصر الشريط الجانبي
في جزء "الشريط الجانبي" داخل التنسيق، تستطيع إضافة العديد من الخواص قبيل أشكال عرض المواضيع وعددها والأكورديون والروابط الخارجية...أشكال المواضيع في الشريط الجانبي
يوفر لك قالب موضوع 4 أشكال مختلفة لعرض المواضيع في عمود الشريط الجانبي، قم باختيار الشكل الذي تفضله وعدد ومصدر المواضيع ومن ثم اضغظ على زر "توليد الكود"..png)

.png)
.png)
ملاحظة
بإمكانك التحكم في مكان وترتيب أشكال المواضيع داخل الشريط الجانبي عبر السحب والإفلات.
الأكورديون
لإضافة عنصر الأكورديون قم بالتعديل على على الكود أسفله وإضافة الأسئلة والاستعلامات وتغيير المحتوى الكتابي بما يُناسبك.
<div class="acc-container">
<div class="acc">
<div class="acc-head">
<p>سؤال</p>
</div>
<div class="acc-content">
<p>لوريم إيبسوم (Lorem Ipsum) هو ببساطة نص شكلي (بمعنى أن الغاية هي الشكل وليس المحتوى) تفعل في صناعن شعدر الوطاب. كان لوريم إيبسوم ولايزال المعيار للنص الشكلي منذ القرن الخامس عشر عندما قامت بمهمة مجهولة برص مجموعة من الأحرف بشكل عشوائي أخذتها من نص ،</p>
</div>
</div>
<div class="acc">
<div class="acc-head">
<p>سؤال</p>
</div>
<div class="acc-content">
<p>لوريم إيبسوم (Lorem Ipsum) هو ببساطة نص شكلي (بمعنى أن الغاية هي الشكل وليس المحتوى) تفعل في صناعن شعدر الوطاب. كان لوريم إيبسوم ولايزال المعيار للنص الشكلي منذ القرن الخامس عشر عندما قامت بمهمة مجهولة برص مجموعة من الأحرف بشكل عشوائي أخذتها من نص ،</p>
</div>
</div>
<div class="acc">
<div class="acc-head">
<p>سؤال</p>
</div>
<div class="acc-content">
<p>لوريم إيبسوم (Lorem Ipsum) هو ببساطة نص شكلي (بمعنى أن الغاية هي الشكل وليس المحتوى) تفعل في صناعن شعدر الوطاب. كان لوريم إيبسوم ولايزال المعيار للنص الشكلي منذ القرن الخامس عشر عندما قامت بمهمة مجهولة برص مجموعة من الأحرف بشكل عشوائي أخذتها من نص ،</p>
</div>
</div>
</div>
ملاحظة
بإمكانك إضافة سؤال جديد من خلال تكرار الكود الملون بالأحمر.
تنويه !
بإمكانك استخدام أداة الأكورديون أيضا داخل المقالات و الصفحات.
وفي حالة إستخدام الأكورديون في صفحة أو مقال بعد تعديل الكود قُم بتحويل نمط المقال أو الصفحة من "عرض وضع الإنشاء" إلى "عرض HTML" وضع الكود في المكان الذي تريد ظهور الأكورديون فيه.
إعلان الشريط الجانبي
من خلال قسم "التنسيق" في جزء الشريط الجانبي وفي أداة "إعلان الشريط الجانبي" تستطيع وضع شفرة إعلانية متجاوبة، عبر الضغط على زر "التعديل" وفي خانة "المحتوى" ضع شفرة الإعلان ومن ثم اضغط على زر "حفظ".انتباه !
عند إضافة شفرة إعلانية قم بحذف الجزء الأول من الشفرة لأنه مكرر ولا حاجة له ويتسبب في نقص سرعة التحميل ( أنضر المثال التوضيحي في جزء إعدادات الإعلانات).
ملاحظة
بإمكانك التحكم في مكان إعلان الشريط الجانبي داخل الشريط الجانبي من خلال السحب والإفلات.
مشاركة مميزة
المشاركة المميزة هي أداة لعرض أفضل موضوع في مدونتك وجعله يظهر بشكل لافت للزوار، ولفعل ذلك قم بالضغط على "إضافة أداة" أسفل الشريط الجانبي ومن ثم اختر "المشاركة المميزة" وقم باختيار الموضوع الذي تريده ومن ثم اضغط على "حفظ".ملاحظة
في المشاركة المميزة بإمكانك إظهار الصورة والعنوان ومقتطف من المقال، أو إظهار الصورة والعنوان فقط.
المشاركات الشائعة
لإظهار أداة "المواضيع الشائعة" قم بالدخول إلى قسم "التنسيق" وفي قسم الشريط الجانبي قم بالضغط على "إضافة أداة" ومن ثم اختر "المشاركات الرائجة" وإختر عنوان للأداة وحدد عدد المقالات واضغط على زر "حفظ".إعدادات الإعلانات
- إعلان الهيدر الصفحة الرئيسية ( موجود برأس الصفحة ).
- إعلان الشريط الجانبي ( موجود بالشريط الجانبي ).
- إعلان أسفل زر عرض المزيد من المواضيع.
- إعلان أعلى الموضوع.
- إعلان وسط الموضوع.
- إعلان أسفل الموضوع.
- إعلان بعد أزرار مشاركة المقال.
- إعلان بعد أول فقرة.
- إعلان بعد ثاني فقرة.
- إعلان بعد ثالث فقرة.
- إعلان بعد أول عنوان.
- إعلان بعد ثاني عنوان.
- إعلان بعد ثالث عنوان.
- إعلان بعد أول عنوان فرعي.
- إعلان بعد ثاني عنوان فرعي.
- إعلان بعد ثالث عنوان فرعي.
- إعلان بعد أول عنوان ثانوي.
- إعلان بعد ثاني عنوان ثانوي.
- إعلان بعد ثالث عنوان ثانوي.
ملاحظة هامة
عند إضافة شفرة إعلانية قم بحذف الجزء الأول من الشفرة لأنه مكرر ولا حاجة له ويتسبب في نقص سرعة التحميل.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-*********"
crossorigin="anonymous"></script>
<!-- إعلان تجريبي -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-*******"
data-ad-slot="*******"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
تنويه هام !
توفر مواضع عديدة للإعلانات لا يعني ضرورة استخدامها كُلها.
قسم الكُتاب
في منطقة الكُتاب تستطيع إضافة أداة خاصة بكل كاتب على حدة في المدونة تشمل جميع معلوماته الشخصية مثل الاسم والرتبة ونبذة عنه ومواقع التواصل الاجتماعي الخاصة به.ولظهور الملف الشخصي لكل كاتب أسفل مقالاته لا بد من إضافة أداة خاصة به في هذه المنطقة، مع التأكد من إظهار ملفه الشخصي على بلوجر للعموم.
لإضافة كاتب جديد اتبع الخطوات التالية :
- قُم بالضغط على زر "إضافة أداة" أسفل قسم الكتاب.
- قُم باختيار خيار "قائمة الروابط".
- قُم بكتابة اسم الكاتب في خانة "العنوان" ومن الضروري أن يكون الاسم متطابق مع اسم الكاتب في المدونة حرفيا.
- آخر مرحلة هي أن نقوم بإضافة المعلومات الخاصة به عبر إضافة عنصر جديد ونضع الإدخال في "اسم الموقع الإلكتروني" ونملأه بما يناسب في "عنوان URL للموقع الإلكتروني" والجدول في الأسفل يوضح كل إدخال ووظيفته.
| الإدخال | الوظيفة |
|---|---|
| about | وصف أو نبذة عن الكاتب |
| rank | رتبة الكاتب |
| telegram | تلجرام |
| tiktok | تيك توك |
| snapchat | سناب شات |
| فيسبوك | |
| globe | الموقع الإلكتروني |
| تويتر | |
| youtube | يوتيوب |
| انستقرام |
الفوتر
في الفوتر بإمكانك عرض مواقع التواصل الاجتماعي المختلفة وعرض الصفحات والتصنيفات + إضافة نبذة عن الموقع...مواقع التواصل الاجتماعي [SOC]
أيقونات مواقع التواصل الإجتماعي تظهر أسفل المدونة في الفوتر، ويمكنك إضافة مواقع التواصل الاجتماعي التالية وبأشكال متعددة :- wordpress
- facebook-f
- pinterest-p
- linkedin-in
- tiktok
- github
- discord
- youtube
- slack
- figma
- apple
- stripe
- windows
- paypal
- stack-overflow
- dribbble
- dropbox
- squarespace
- android
- shopify
- medium
- codepen
- vimeo
- wix
- line
- behance
- telegram
- soundcloud
- square-twitter
- google-play
- square-pinterest
- skype
- amazon
- spotify
- facebook-messenger
- twitch
- wordpress-simple
- vine
- vimeo-v
- viber
- unity
- tumblr
- stripe-s
- steam-symbol
- steam
- snapchat
- reddit-alien
- quora
- odnoklassniki
- digg
- blogger-b
- blogger
- khamsat
- tradent
- mostaql
- kafil
- قم بالضغط على زر "إضافة أداة" وإختر أداة "قائمة الروابط" وفي العنوان ضع كلمة [SOC] كما هي، ومن ثُم اضغط على إضافة عنصر جديد.
- في خانة "اسم الموقع الجديد" قم بإضافة اسم موقع التواصل الاجتماعي بأحرف صغيرة كما هو مكتوب.
- في خانة "عنوان URL للموقع الجديد" قم بإضافة رابط الموقع.
- بعد إضافة كل المواقع قم بالضغط على زر "حفظ".
- لتغيير ترتيب مواقع التواصل الاجتماعي قم بالتحريك من الأسفل إلى الأعلى بالضغط على الأسهم الصغيرة بالجانب الأيسر.
ملاحظة
يوجد نمطين لعرض مواقع التواصل الإجتماعي، نمط الألوان والدارك ويمكنك إختيار أو تغيير النمط من التنسيق في جزء التحكم في المظهر، خيار إظهار الأيقونات بالألون ( ضع true لتشغيل نمط الألوان و false للنمط الأسود ).
الصفحات
بإمكانك تضمين صفحات مدونتك بسهولة من داخل قسم "التنسيق" وذلك من خلال الضغط على زر "إضافة أداة" وإختر عنصر "الصفحات" ومن ثم قم باختيار الصفحات التي ترغب في إظهارها ومن ثم الضغط على "حفظ".نبذة عن الموقع
في أداة نبذة عن الموقع بإمكانك كتابة وصف قصير عن محتوى أو تخصص المدونة.من داخل قسم "التنسيق" اضغط على زر "إضافة أداة" وإختر عنصر "المراسلة النصية" ومن ثم في خانة "العنوان" قم بوضع عنوان المدونة أو "نبذة عنا" أو "عن المدونة" أو "عن الموقع"... وفي خانة "المحتوى" قم بكتابة الوصف واضغط على زر "حفظ".
ملاحظة
اجعل وصف المدونة وجيزا لا يتجاوز 150 حرفا.
عناصر إضافية
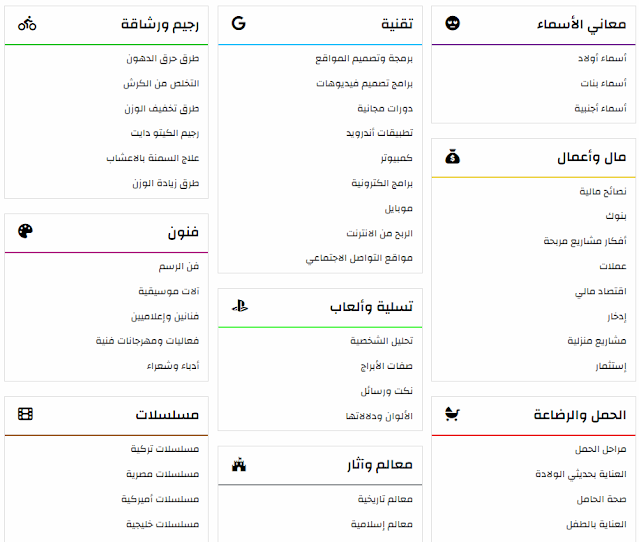
في جزء العناصر الإضافية ستجد شرح مبسط لكيفية إضافة الميزات الجديدة كصفحة التصنيفات وأخر المواضيع واتصل بنا...التصنيفات
لاستخدام صفحة التصنيفات اتبع الشرح الأتي :1- قم بإنشاء صفحة جديدة وقُم بتسميتها ب "تصنيفات" أو "تصنيفات الموقع" أو "الأقسام"... حسب ما ترغب.
2- بإمكانك كتابة محتوى خاص أو تمهيد قصير أو وصف موجز للمدونة في بداية الصفحة، بعد ذلك قُم بتحويل نمط المقال من "عرض وضع الإنشاء" إلى "عرض HTML".
3- ومن ثم ضع الكود الإفتراضي الأتي وقم بتخصيصه حسب ما ترغب:
<div class="categories_page">
<!--العمود رقم 1-->
<div class="ctp_column n_1">
<!--قائمة-->
<div class="list">
<span class="list-title" style="border-color: rgb(247, 185, 22);"><h3>إسم الفئة أو القسم الرئيسي</h3></span>
<ul>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
</ul>
</div>
<!--قائمة-->
<div class="list">
<span class="list-title" style="border-color: rgb(73, 183, 71);"><h3>إسم الفئة أو القسم الرئيسي</h3></span>
<ul>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
</ul>
</div>
</div>
<!--العمود رقم 2-->
<div class="ctp_column n_2">
<!--قائمة-->
<div class="list">
<span class="list-title" style="border-color: rgb(0, 0, 0);"><h3>إسم الفئة أو القسم الرئيسي</h3></span>
<ul>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
</ul>
</div>
<!--قائمة-->
<div class="list">
<span class="list-title" style="border-color: rgb(0, 0, 0);"><h3>إسم الفئة أو القسم الرئيسي</h3></span>
<ul>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
</ul>
</div>
</div>
<!--العمود رقم 3-->
<div class="ctp_column n_3">
<!--قائمة-->
<div class="list">
<span class="list-title" style="border-color: rgb(0, 0, 0);"><h3>إسم الفئة أو القسم الرئيسي</h3></span>
<ul>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
</ul>
</div>
<!--قائمة-->
<div class="list">
<span class="list-title" style="border-color: rgb(238, 28, 37);"><h3>إسم الفئة أو القسم الرئيسي</h3></span>
<ul>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
<li><a alt="" href="رابط القسم"><span>إسم القسم</span></a></li>
</ul>
</div>
</div></div>إخبار
بإمكانك إستخدام ميزة التصنيفات في الصفحة الرئيسية وأيضا داخل المقالات سواء لعرض معلومات أو بيانات أو ترتيب أو إحصائات أو روابط و غيرها... إن كانت الأقسام الفرعية عبارة عن روابط فإتبع نفس الشرح، و إن كانت عبارة عن معطيات تابثة فالشيء الوحيد الذي ستقوم بتغييره هو وضع علامة # في "رابط القسم".
إتصل بنا
لإضافة صندوق إتصل بنا قُم ب :1- إنشاء صفحة جديدة وقم بتسميتها كما ترغب "إتصل بنا" "تحذث معنا" تواصل معنا" "راسلنا" "كلمنا"... حسب ما ترغب.
2-,بإمكانك كتابة محتوى خاص أو تمهيد قصير أو وصف موجز للمدونة في بداية الصفحة، بعد ذلك قُم بتحويل نمط المقال من "عرض وضع الإنشاء" إلى "عرض HTML".
3- وضع هذا الكود :
<div class='Contact-form-qw'/>أخر المواضيع
لإضافة صفحة "أخر المواضيع" إتبع الخطوات الأتية :1- قم بإنشاء صفحة جديدة.
قم بتسميتها بما ترغب مثل : "المواضيع الشائعة" أو "المواضيع الجديدة" أو "أحذث الإضافات" أو "جديدنا" أو "تصفح المواضيع" أو "أحذث المواضيع"...
2- بإمكانك كتابة محتوى خاص أو تمهيد قصير أو وصف موجز للمدونة في بداية الصفحة، بعد ذلك قُم بتحويل نمط المقال من "عرض وضع الإنشاء" إلى "عرض HTML".
3- ومن ثم قُم بوضع الكود الأتي :
<div class="page_latest" data-label="recent" data-len="32" data-type="latest"></div>أكواد قصيرة
الأكواد القصيرة يتم إستخدامها داخل المواضيع أو الصفحات، والجدول أسفله يوضح كل كود على حدة ووظيفته.| الوظيفة | الكود |
|---|---|
| رمز تقسيم المقال | <><> |
| إخفاء الشريط الجانبي | <div class="qw-widepost"></div> |
| اقتباس | <blockquote class="style">قالب موضوع، قالب بلوجر بميزات ووردبريس.</blockquote> |
| موضع الأكواد | <pre class="html"><code>الكود</code></pre> |
| زر ملاحظة | <p class="note"><b>ملاحظة</b><br />قالب موضوع، قالب بلوجر بميزات ووردبريس.</p> |
| زر إنذار! | <p class="note noteAlert"><b>إنذار!</b><br />قالب موضوع، قالب بلوجر بميزات ووردبريس.</p> |
| زر مبارك | <p class="note noteGift"><b>مبارك</b><br />قالب موضوع، قالب بلوجر بميزات ووردبريس.</p> |
| زر تحذير ! | <p class="note noteWarning"><b>تحذير !</b><br />قالب موضوع، قلب بلوجر بميزات ووردبريس.</p> |
| زر عادي | <a class="button" href="الرابط:;">زر عادي</a> |
| زر تحميل | <a class="button" href="الرابط:;">تحميل<i class="icon download"></i></a> |
| زر تحميل شفاف | <a class="button outline" href="الرابط:;">تحميل<i class="icon download"></i></a> |
| زر معاينة | <a class="button" href="الرابط:;">معاينة<i class="icon demo"></i></a> |
| زر شراء | <a class="button" href="الرابط:;">شراء<i class="icon cart"></i></a> |
| زر تبرع | <a class="button donation" href="الرابط:;">تبرع<i class="icon donation"></i></a> |
| زر واتساب | <a class="button whatsapp" href="الرابط:;">إتصل بي<i class="icon whatsapp"></i></a> |
| زر فيسبوك | <a class="button fb_grp" href="الرابط:;">إنضم إلى مجموعتنا على الفيسبوك<i class="icon fb_grp"></i></a> |
| زر تلجرام | <a class="button tlg_chnl" href="الرابط:;">إنضم إلى قناتنا على تيليغرام<i class="icon tlg_chnl"></i></a> |
| زر يوتيوب | <a class="button youtube" href="الرابط:;">زر يوتيوب<i class="icon youtube"></i></a> |
| زر بايبال | <a class="button paypal" href="الرابط:;">زر بايبال<i class="icon paypal"></i></a> |
يتم إضافة الكود من تبويب "عرض HTML" داخل كل صفحة أو مشاركة أثناء الكتابة.
ضع رابط URL للتحميل أو المعاينة أو الشراء أو الإتصال... في "الرابط" أي قم بإستبدال كلمة الرابط بالرابط.
أكواد إضافية
بعض الأكواد القصيرة الإضافية :<div class="table">
<table style="white-space: nowrap;">
<thead>
<tr>
<th>بيانات</th>
<th>بيانات</th>
<th>بيانات</th>
</tr>
</thead>
<tbody>
<tr>
<td>بيانات</td>
<td>بيانات</td>
<td>بيانات</td>
</tr>
<tr>
<td>بيانات</td>
<td>بيانات</td>
<td>بيانات</td>
</tr>
<tr>
<td>بيانات</td>
<td>بيانات</td>
<td>بيانات</td>
</tr>
<tr>
<td>بيانات</td>
<td>بيانات</td>
<td>بيانات</td>
</tr>
</tbody>
</table>
</div><div class="downloadInfo"> <span class="fileType" data-text="zip"></span> <div class="fileName"> <span>إسم الملف.zip</span> <span class="fileSize">200kb</span> </div> <a aria-label="تحميل" class="button fileLink" href="رابط التحميل"><i class="icon download"></i></a></div>يتم إضافة الكود من تبويب "عرض HTML" داخل كل صفحة أو مشاركة أثناء الكتابة.
لتضمين مقطع فيديو قم بالخطوات التالية :
1- اختر مقطع الفيديو وقم بنسخ رابطه.
2- الأن قم بنسخ رمز تشغيل الفيديو فقط.
مثال : https://www.youtube.com/watch?v=AjzE4Uj7kIM
3- قم بأخد فقط الجزء AjzE4Uj7kIM وضعه في كلمة معرف الفيديو.
<div class="lazyYoutube" data-embed="معرف الفيديو"> <div class="playBut"> <svg class="svg-play" viewbox="0 0 213.7 213.7"><polygon class="triangle" points="73.5,62.5 148.5,105.8 73.5,149.1"></polygon><circle class="circle" cx="106.8" cy="106.8" r="103.3"></circle></svg> </div></div>